Das Barrierefreiheitsstärkungsgesetz (BFSG) soll dabei helfen Dienstleistungen und Produkte
- für Menschen mit Behinderung
- in der allgemein üblichen Weise,
- ohne besondere Erschwernis und
- grundsätzlich ohne fremde Hilfe
- auffindbar, zugänglich und nutzbar zu machen.
Eine barrierefreie Website ist aber nicht nur für Menschen mit Behinderung geeignet, sondern verbessert die Nutzerfreundlichkeit für viele:
Der Aktion Mensch zufolge sind 30 % der Bevölkerung von Einschränkungen betroffen, für 10 % der Bevölkerung ist Barrierefreiheit unerlässlich. Daher ist es auch dann empfehlenswert, eine möglichst barrierefreie Website anzubieten, wenn das eigene Unternehmen nicht unter das BFSG fällt. Der Aufwand dafür ist nämlich relativ überschaubar und der Nutzen groß.
Welche Unternehmen betrifft das BFSG?
Das BFSG betrifft Unternehmen, welche
- bestimmte digitale Produkte anbieten:
- Computer, Notebooks, Tablets, Smartphones, Mobiltelefone
- Fernsehgeräte mit Internetzugang
- E-Book-Lesegeräte
- Selbstbedienungsterminals wie Geldautomaten, Fahrausweis- und Check-in-Automaten
- Router
- Dienstleistungen im B2C-Bereich anbieten:
- Telekommunikationsdienste
- Bankdienstleistungen für Verbraucher
- E-Books und hierfür bestimmte Software
- Dienstleistungen im elektronischen Geschäftsverkehr (z.B. alle B2C-Online-Shops, Ticketverkäufer, Unternehmen mit digitalen Vertragsabschluss inkl. Terminbuchungsfunktion)
- Elemente von Personenbeförderungsdiensten
Welche Unternehmen sind vom BFSG ausgenommen?
Im Dienstleistungsbereich sind ausgenommen:
- B2B-Unternehmen, die klar als solche erkennbar sind.
- Reine Präsentationswebsites ohne Verkaufsfunktion, bspw. von Architekten und Handwerkern
- Blogs: Reiner Informationsblogs ohne Verkaufsfunktion fallen nicht direkt unter das BFSG
- Kleine Unternehmen mit weniger als 10 Beschäftigten UND weniger als 2 Mio. € Jahresumsatz
Betriebe mit weniger als 50 Mitarbeitenden und einem Jahresumsatz von weniger als 10 Millionen Euro können von bestimmten Anforderungen des Gesetzes befreit sein, wenn sie nachweisen können, dass die Umsetzung der Barrierefreiheitsanforderungen eine unverhältnismäßige Belastung darstellen würde. Diese Unternehmen müssen jedoch eine begründete Erklärung abgeben, warum die Umsetzung für sie nicht möglich ist.
Was droht bei Verstoß gegen das BFSG?
Betroffene Verbraucher und anerkannte Verbände können ab Mitte 2025 Verstöße bei den zuständigen Marktüberwachungsbehörden der Bundesländer melden. Werden die Vorgaben zur Barrierefreiheit nicht erfüllt, kann die Behörde den Rückruf oder die Einstellung des Produkts bzw. der Dienstleistung anordnen, zudem kann Schadensersatz gefordert werden.
Das bedeutet auch, dass sich wieder gierige Abmahnanwälte die Hände reiben werden, da Mitbewerber im Wege der wettbewerbsrechtlichen Abmahnung gegen Verstöße vorgehen können. Das bedeutet, dass ein Konkurrent Unterlassung und Schadensersatz verlangen kann.
Bei Verstößen gegen das BFSG können Bußgelder von bis zu 100.000 Euro drohen. Wie genau ein Bußgeld in jedem Einzelfall berechnet wird, ergibt sich aus dem allgemeinen Ordnungswidrigkeitenrecht (insbesondere dem Gesetz über Ordnungswidrigkeiten, OWiG). Dort wird geregelt, welche Kriterien die zuständige Behörde bei der Bußgeldfestsetzung berücksichtigt. Typischerweise zählen dazu:
- Schwere des Verstoßes (z. B. wie sehr war die Barrierefreiheit beeinträchtigt?)
- Umfang und Dauer der Ordnungswidrigkeit
- Wiederholungsfälle (Erstverstoß oder bereits mehrfach aufgefallen?)
- Größe und wirtschaftliche Leistungsfähigkeit des betroffenen Unternehmens
- Verschulden (fahrlässig oder vorsätzlich)
Was ist eine barrierefreie Website?
Eine barrierefreie Website nach BFSG entspricht folgenden Kriterien:
1. Pflichtinhalte
- Erklärung zur Barrierefreiheit
- Feedback-Formular mit Link zur Beschwerdestelle
2. Webdesign
- Ausreichender Kontrast gemäß WCAG AA Standard
- Keine Inhalte, die ausschließlich über Farbcodes vermittelt werden (Farbenblindheit berücksichtigen)
- Sichtbare Beschriftungen für Icons und Telefon-Nummern und Formularfelder (auch nach befüllen eines Formularfeldes)
- Tastaturnavigation und sichtbare, fokusbedingte Stiländerungen bei Tastaturnavigation
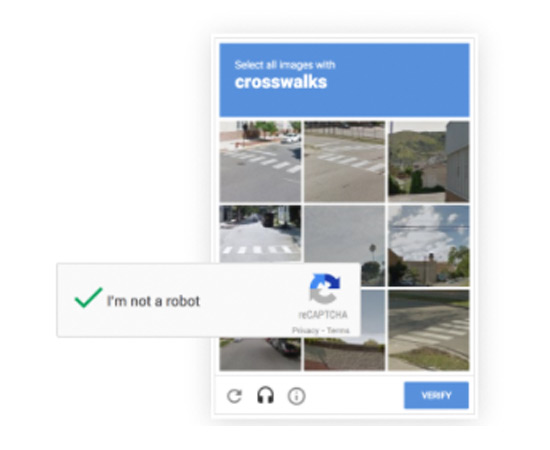
- Screenreader-Lösungen für Captchas
- Barrierefreies Handling von Pop-ups, Overlays oder modalen Dialogen (Interaktionen und Schließen, inkl. Fokus-Management)
- Responsives Design (Layout und Schriften passen sich verschiedenen Geräten/Displays an)
3. HTML-Code
- Klare Auszeichnung von Header, Content, Footer
- Sauberer Code (sog. W3C-Validierung)
- Hierarchische Überschriften, sinnvolle Formatierungen
- Vermeidung leerer Absätze und Listen
- Korrekte Auszeichnung der Seitensprache (z. B. lang=“de“)
- Kennzeichnung von Fremdsprachen bzw. Sprachwechseln (lang=“en“)
- Verwendung von ARIA-Rollen für komplexe Komponenten (z. B. Slider, Tabs)
4. Inhalte
- Alternativtexte für Bilder, die zum Kontext beitragen (nicht für Schmuckbilder empfehlenswert)
- Untertitel für Videos (Captions)
- Transkripte für rein auditive Inhalte
- Audiodeskriptionen für wesentliche visuelle Informationen
„Leichte Sprache“ oder auch „Einfache Sprache“ ist zwar ein wesentlicher Faktor für Barrierefreiheit, der insbesondere Menschen mit kognitiven Einschränkungen hilft, allerdings wird dies im BFSG nicht explizit gefordert.
Auch wenn sie nicht immer gesetzlich verpflichtend ist, gilt „Leichte Sprache“ oder „Einfache Sprache“ als bewährte Praxis, um möglichst vielen Nutzern den Zugang zu Informationen zu ermöglichen. Vereinfacht erfüllt „Leichte Sprache“ folgende Kriterien:
- Klare und kurze Sätze: Begrenzung auf eine Hauptinformation pro Satz.
- Verzicht auf unnötige Fremdwörter und komplizierte Fachbegriffe (ggf. Erklärungen in Fußnoten oder Glossaren).
- Strukturierung: Absätze, Überschriften, Listen und Piktogramme einsetzen, um Textabschnitte zu gliedern.
- Prüfung mit Tools: Es gibt Programme bzw. Online-Checker für Lesbarkeit (z. B. Hurraki, Languagetool etc.), die den Text auf komplexe Strukturen testen.
Möchtest du Inhalte in Leichte Sprache übersetzen?
Statistiken zu Behinderungen
- In Deutschland sind 13 Millionen Menschen von Sehschwäche, motorischen oder auditiven Einschränkungen betroffen (Quelle: Statista 2017).
- Laut DeStatis sind 7,9 Millionen Menschen in Deutschland schwerbehindert (Quelle: DeStatis 2024).
- Dazu kommen 11,8 Millionen Ausländer (Quelle: DeStatis 2021), für welche etwa einfache Sprache sinnvoll sein kann.
- Nicht zu beziffern sind Menschen unter Stress und/ oder mit Konzentrationsschwäche, welche ebenfalls von barrierefreien Angeboten im Internet profitieren können.
Im Allgemeinen betreffen Barrieren Menschen
- mit Sehschwäche oder Blinde, die (manche) Inhalte nicht richtig erkennen können,
- mit motorischen Einschränkungen, denen die Navigation mit der Maus oder dem Finger schwerfällt,
- mit auditiven Einschränkungen oder Gehörlose, welche Videos und Audioformate wie Podcasts nicht oder nur schwer verstehen können,
- mit Konzentrationsschwäche oder Migrationshintergrund, welche sich schwertun, komplexe Informationen zu verstehen.
Ziele der Barrierefreiheit
Barrierefreie Websites haben laut AccessbilityChecker im Schnitt 12 % mehr Traffic. Ob das nur durch die Barrierefreiheit kommt, ist zu bezweifeln. Ein offizieller Google-Rankingfaktor ist Barrierefreiheit bislang nicht, allerdings könnte man den Mehr-Traffic auch mit ordentlicheren Layouts und demnach allgemein besserer Nutzerfreundlichkeit erklären. Ferner tendieren behinderte Menschen dazu, entsprechend optimierte Angebote weiterzuempfehlen.
Es gibt vier Grundsätze des barrierefreien Zugangs:
- Wahrnehmbarkeit, d. h., die Informationen und Komponenten müssen den Nutzern in einer Weise dargestellt werden, dass sie sie wahrnehmen können
- Bedienbarkeit, d. h., der Nutzer muss die Komponenten der Nutzerschnittstelle und die Navigation handhaben können
- Verständlichkeit, d. h., die Informationen und die Handhabung der Nutzerschnittstelle müssen verständlich sein
- Robustheit, d. h., die Inhalte müssen robust genug sein, damit sie zuverlässig von einer Vielfalt von Benutzeragenten, einschließlich assistiven Technologien, interpretiert werden können.

Barrierefreie Websites umsetzen
Pflichtinhalte
Grundsätzlich muss eine barrierefreie Website über zwei Informationsseiten verfügen, die auf der Startseite (idealerweise im Footer) verlinkt sind:
- Eine Erklärung zur Barrierefreiheit, worin definiert wird, welche Inhalte nicht barrierefrei sind und wer die verantwortlichen Ansprechpartner sind.
- Ein Formular zur Meldung einer Barriere. Dieser Feedback-Mechanismus muss in der Erklärung zur Barrierefreiheit integriert sein und einen Link zur Beschwerdestelle des Gesetzesgebers enthalten, falls nicht zeitnah oder keine zufriedenstellende Antwort gegeben wird.
Ein Beispiel für solch eine Barrierefreiheits-Erklärung inkl. Formular haben wir bei uns implementiert.

Webdesign & Code
Vorweg: Das einfachste Tool zur Prüfung der visuellen Barrierefreiheit ist der Accessible Web Helper, eine Chrome-Erweiterung:

Um eine Website barrierefrei zu gestalten, sollte man sein Team sensibilisieren und genügend Zeit für die Umsetzung einplanen. Viele Maßnahmen im barrierefreien Webdesign und der -Entwicklung sind zwar kaum aufwendiger, als klassische Leistungen, sofern man sie von Anfang an in einem Projekt berücksichtigt, müssen daher aber ordentlich konzipiert werden, um Mehrkosten zu minimieren. Denn wer bspw. nachträglich Farben anpassen oder einen Kontrastmodus einführen muss, auf den kommt Mehraufwand zu.
In jedem Fall ist Testing mit einzuplanen. Darauf gehe ich noch ein.
Aber genug Theorie, schauen wir uns jetzt die Anforderungen an barrierefreies Webdesign in der Praxis an:
Code
Das Design einer Website beginnt schon mit der HTML-Auszeichnung des Kopfbereichs („Header“), des Inhaltsbereichs („Content“) und des Fußbereichs („Footer“), damit klar zwischen der Navigation und den Inhalten unterschieden werden kann.
Der HTML-Code einer Website sollte zwar W3C-valide sein…

… allerdings muss man die dortigen „Fehler“ prüfen, wie das Beispiel zeigt:
- Pink markiert sind eigentlich keine richtigen Fehler sondern Warnungen, die das Nachladen von JavaScript-Dateien zur Performance-Optimierung betreffen.
- Die unteren beiden Boxen mit angeblichen CSS-Fehlern sind auch nicht unproblematisch: Entgegen des W3C-Tests existiert das Attribut antialiased (Quelle: Mozilla), nur halt wie bei den JavaScript-Dateien nicht nach deren sehr konservativen Standard, der nicht mehr ganz aktuell zu sein scheint.
Responsivität und Auflösung
Der WCAG-Test wird auf einer geringen Auflösung von 1024px x 768px (B x H) durchgeführt. Normale Websites werden zwar meist auf 1280px x 720px entwickelt (HD-Auflösung), aber durch die geringe Auflösung wird sichergestellt, dass auch auf kleinen und älteren Displays alles korrekt und ohne Querscrollbalken dargestellt wird.
Schrift
Es gibt zwar keine minimale Schriftgröße, aber ich empfehle mindestens auf 16px zu gehen, um eine gute Lesbarkeit zu gewährleisten. Der WCAG-Test definiert allerdings, dass unabhängig von der Browser-Breite die Schriftgröße um bis zu 200 % vergrößert werden können muss. Dazu ist eine maximale Zeilenbreite von 80 Zeichen zulässig – was primär Desktop-Geräte betrifft. Wir bewegen uns bei unseren Websites und einspaltigen Inhalten daher in der Regel unter 800px Breite.
Da eine reine Schriftvergrößerung unter Beibehaltung der Spaltenbreiten auf Websites kaum erfüllt werden kann und alle gängigen Browser über eine Zoom-Funktion verfügen, fordert der AA-Test lediglich, dass eine Website diese Funktion unterstützt und es zu keinen Darstellungsfehlern und Überlappungen kommt. Da die meisten Websites responsiv entwickelt werden, sprich gleichermaßen für Desktop- und Mobilgeräte, ist die Schriftvergrößerung mittels Zoom-Funktion meist „automatisch“ gewährleistet.

Links und Formulare
Beim Styling sollte außerdem dringend darauf geachtet werden, dass Buttons und Links ausreichend groß sind, um sie auch etwas ungelenker oder mit dickeren Fingern (mobil bzw. auf Touch-Displays) klicken zu können. Buttons und Links sollten verständlich bezeichnet und klar als solche erkennbar sein, beispielsweise durch Unterstreichung letzterer.
Icons, Telefon-Nummern und Formular-Felder sollten mit einer immer sichtbaren Beschriftung eingesetzt werden, da diese für Screenreader meist unzureichend beschriftet sind: So wird bei Fokussierung der Telefon-Nummer überwiegend nur die Rufnummer vorgelesen oder bei Icons nichts. Ein Hinweis wie „Tel.:“ oder Icon-Labels (Bildunterschriften) helfen dabei. Auch, wenn ein Formular-Feld ausgefüllt wird, sollte das Label nicht ausgeblendet werden.
Auch für visuelle Anti-Spam-Captchas sollte eine Screenreader-Lösung geboten werden wie eine Rechenaufgabe. Ein Sehgeschädigter tut sich sonst schwer, Brücken zu selektieren oder Buchstaben zu drehen. Unsichtbare Captchas wie der reCaptcha oder Captcha.eu vermeiden das Problem.

Des Weiteren sollten Formularfelder für das automatische Ausfüllen („Autocomplete“) vorbereitet sein, damit Nutzerinnen ihre Kontaktdaten nicht manuell eintippen müssen.

Tastaturnavigation
Zudem sollten alle Interaktionen – Buttons, Links, Formulare, Akkordeons etc. – mithilfe der Tastatur navigierbar (Tab- oder Pfeiltasten) sein und funktionieren. Damit Sehgeschädigte ihre Interaktionen mit der Tastatur besser erkennen, empfiehlt es sich, Focus-Styles in Signal- oder Komplementärfarbe zu definieren. Hierzu ist „lediglich“ eine chronologische Reihenfolge der Links und Interaktionsmöglichkeiten erforderlich, was eigentlich Standard-Anspruch an sauber entwickelte Websites sein sollte.
Farben
Barrierefreiheit bedeutet aber auch, dass die Farben ausreichend Kontrast haben, damit die Inhalte einfach lesbar sind. Texte oder inhaltlich relevante Objekte sollten demnach mindestens den WCAG AA Standard erfüllen:

Wenn Schriften und Buttons nicht ausreichend Kontrast haben, muss man diese nachträglich anders einfärben oder einen Kontrastmodus anbieten.
Schmuck- oder Hintergrundbilder sind davon nicht betroffen. Wenn Bilder aber wichtige Informationen für den Kontext enthalten oder Inhalte darauf abgebildet sind, ist auch hier ausreichend Kontrast dringend ratsam. Aus Sicht der Ladezeit-Optimierung empfehle ich auf Schmuck- oder Hintergrundbilder komplett zu verzichten.
Aber auch ähnlich satte Farben können problematisch sein, wenn beispielsweise Menschen mit einer Rot-Grün-Schwäche diese nicht mehr unterscheiden können. Ein praktisches Tool, um so etwas nachvollziehen zu können, ist der Color-Blind-Simulator von Venngage.
Inhalte
Überschriften
Grundsätzlich sollten Inhalte mit einer hierarchischen Überschriften-Struktur und Formatierungen versehen werden. Das ist übrigens auch zur Suchmaschinenoptimierung dringend empfehlenswert.

Außerdem sollten leere Absätze und sinnfreie Listen unbedingt vermieden werden. Und umgekehrt sollten alle auflistbaren Elemente auch als solche formatiert werden.
Metadaten
Der Dokumententitel muss den Inhalt der individuellen Seite und das Webangebot (Firmennamen) enthalten. Aus SEO-Sicht ist der Firmenname zwar nur optional, da dieser meist schon in der Domain enthalten ist, aber wenn man den Firmennamen in Kurzform hinten anstellt, ist der Spagat zwischen Barrierefreiheit und SEO möglich.
Texte
Barrierefreie Texte sollten leicht zu verstehen sein. Dabei kann man entweder Inhalte von vorneherein einfacher und in kurzen Sätzen formulieren, oder man bietet sie optional in leichter Sprache an. Wie anfangs beschrieben ist „Leichte Sprache“ aber nicht Pflicht für das BFSG.
Es gibt auch keine feste Regel, die vorschreibt, wie einfach oder kompliziert die Inhalte sein sollten, da dies von der Zielgruppe abhängig ist. Wenn man aber alle Menschen erreichen will, sollten Texte auch mit niedriger, sekundärer Schulbildung verstanden werden können. Das bedeutet, einen Flesch-Wert von 71 zu erreichen:
| Flesch-Reading-Ease-Score | Lesbarkeit | Verständlich für |
|---|---|---|
| 0–30 | Sehr schwer | Akademiker |
| 30–50 | Schwer | |
| 50–60 | Mittelschwer | |
| 60–70 | Mittel | 13–15-jährige Schüler |
| 70–80 | Mittel leicht | |
| 80–90 | Leicht | |
| 90–100 | Sehr leicht | 11-jährige Schüler |
Bilder & Videos
Wie bereits erläutert empfiehlt es sich aus Performance-Gründen auf Schmuck- und Hintergrundbilder sowie Videos im Hintergrund von Websites zu verzichten, wenn diese nicht zum Kontext beitragen. Sind Schmuckbilder und -Videos unvermeidlich, sollten dafür keine Alternativtexte hinterlegt werden, da diese meist irrelevant sind und es sehgeschädigten und blinden Nutzern erschweren, mithilfe eines Screenreaders die Inhalte einer Website zu verstehen.
Umgekehrt sollten aber alle Bilder, die etwas zum Kontext beitragen, mit beschreibenden Alternativtexten oder Bildunterschriften sowie Videos mit Untertiteln versehen werden. Darin sollten keine Keywords zur SEO auftauchen, sondern wirklich beschrieben werden, was abgebildet ist. Google kann übrigens Bilder auch ohne Alternativtext schon gut verstehen.
Transkripte zu erstellen ist bei selbst-gehosteten Medien aufwendig, aber bei eingebetteten YouTube- und Vimeo-Videos sowie Podigee-Podcasts automatisierbar.
Die Untertitel von Videos eignen sich übrigens auch zur Video-SEO. Mit anderen Worten: Spricht man die Keywords ein, mit denen man gefunden werden will, erhöht das die Reichweite. Aber wie gesagt, bitte die Untertitel nicht inflationär mit Keywords vollstopfen, sondern Keywords sinnvoll nennen – wir entwickeln unsere Inhalte ja nicht für Google oder YouTube, sondern für Menschen. Hierzu eine Empfehlung von Google zur Videooptimierung:
Wichtige Videos sollten in Gebärdensprache angeboten werden. Hier möchte ich auch wieder unseren Kunden, die Krankenkasse BKK ProVita nennen, welche diverse Informationen in Deutscher Gebärdensprache (kurz: DGS) auf ihrer Website anbietet.

BFSG-Checkliste
Ich habe hier eine kostenlose Checkliste zur Barrierefreiheit mit Tool-Empfehlungen als PDF-Formular zusammengestellt, welche du für deine eigenen Projekte verwenden kannst:

Fazit
Barrierefreie Websites sind prinzipiell leicht umzusetzen, wenn man bisher eh schon sauber im HTML arbeitet und im Design gute Lesbarkeit (ausreichend Kontraste, Schriftgröße, Tastaturnavigation, klare Labels) beachtet.
Etwas aufwendiger ist die Anpassung von Inhalten:
- Texte in „Leichte Sprache“ sind optional
- Transkripte für Videos und Audiodateien anbieten
Durch eine barrierefreie Website erreicht man mehr Menschen und integriert sie besser in die Gesellschaft. Barrierefreiheit ist auch ein Qualitätsstandard für Websites, denn die Effekte einer gut entwickelten Seite wirken sich positiv auf das Ranking (SEO) aus.